jQuery作为理想的开源Javascript开发库,已经被广大前端开发者所接受和使用,由jQuery编写的图片插件也数不胜数。CSS3是最近几年刚兴起的新技术,CSS3的应用,可以让图片拥有非常绚丽的特效,无论在视觉上还是在使用上,你一定会喜欢这些图片特效素材。
1、jQuery iNav水平滚动菜画插件
jQuery iNav水平滚动菜画插件,jQuery iNav是一款立体感极强的水平滚动动画菜单插件,插件允许你将图片分类显示,切换至该分类图片时,菜单就会很顺畅的将该类下的图片展示。

2、jQuery鼠标悬停图片动画HoverEx
jQuery鼠标悬停动画HoverEx插件,HoverEx是一款基于jQuery的鼠标停留动画插件,HoverEx一共有9组不同的动画效果。HoverEx非常适合对图片的快捷操作,比如选择图片或者旋转图片。

3、jQuery带小图标的图片滑动焦点图
这款jQuery焦点图的特点是带有小图片,鼠标点击小图标时便切换到相应图片,当然也能够自动切换图片。

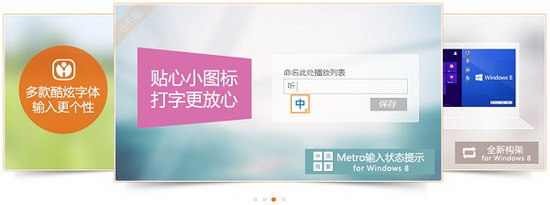
4、jQuery仿搜狗输入法首页焦点图
这是一款基于jQuery的焦点图插件,该焦点图是模仿搜狗输入法首页(cheap car insurance)的图片展示模块,图片切换流畅,配置也十分简单。

5、jQuery原始图片对比插件
对图片渲染加工后,如果你想和原图做对比,那么这款jQuery原始图片对比插件就能很方便地帮你实现图片对比功能。鼠标拖动滑杆,就可在原图上对加工后的图片进行对比。

jQuery图片对比在线演示 / jQuery图片对比源码下载
6、jQuery仿腾讯游戏上古世纪焦点图
这是一款用jQuery实现的游戏焦点图,效果挺棒的,适合游戏网站播放推广图片用。

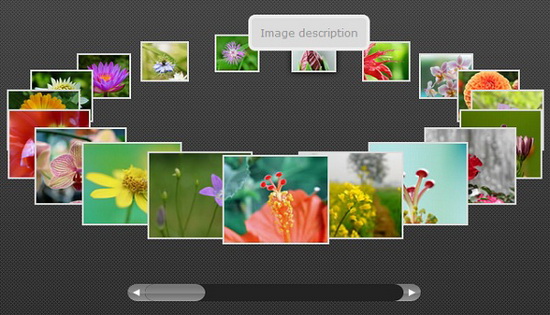
7、jQuery环形图片播放插件
这是一款基于jQuery的环形焦点图,鼠标拖动环形边缘的小圆圈即可切换图片,是一款非常有特色的jQuery图片播放插件。

8、jQuery抖动动画焦点图
这是一款基于jQuery的动画焦点图,该焦点图在切换图片的时候会出现抖动动画,是一款很时尚的jQuery焦点图。

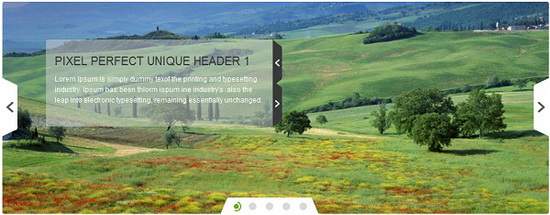
9、jQuery带文字描述的焦点图
这是一款基于jQuery的宽屏焦点图,该jQuery焦点图带有文字描述,文字描述区域和原图之间透明显示,非常大气。

10、jQuery实现3D圆盘图片播放,支持鼠标滚轮
这款相片播放工具是基于jQuery实现的3D圆盘类型的,图片像是在圆盘上旋转一样,支持鼠标滚轮,而且图片有漂亮的tooltip。

以上这些图片特效素材均来自国外的前端大牛制作,由网页素材大全网站整理,转载请注明出处。 原文链接:http://js.itivy.com/?p=605

独自等待
这个真的很强大。