本周,我们带来了极客社区推荐的10款前端特效,非常有趣的小游戏和页面效果。希望可以带给大家一些不同以往的更好的体验。
1. 使用CSS/JavaScript实现的小游戏
一款跳跃的玩偶游戏,非常有趣,快来放松一下自己吧。

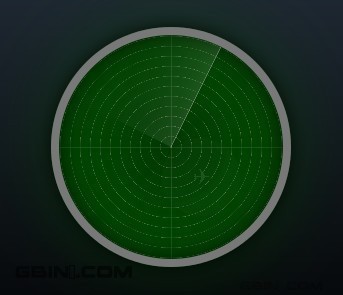
2. CSS实现的雷达效果
自己动手做一款雷达测试仪吧

3. CSS实现的任天堂游戏机效果
一款游戏效果。动动你的鼠标,看看有什么变化。

4. JavaScript实现的动漫场景效果
一款动态的场景效果,让我们学习一下如何实现的吧。

5. CSS实现的阴影与图像叠加效果
在阴影下隐藏着一张图象。当叠加效果出现,你将会看到潜藏在下方的图片了。

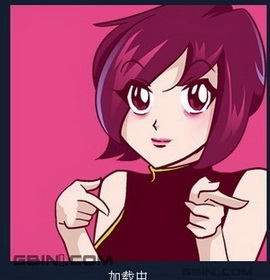
6. CSS实现的卡通美少女
CSS实现的动态美少女,你也可以生成其他你喜欢的卡通人物。快来试试看吧。

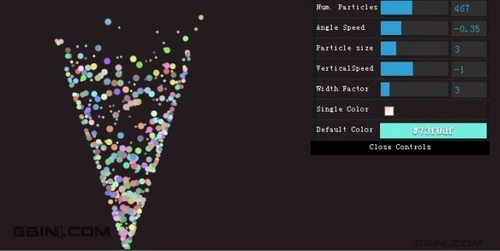
7. CSS/JavaScript实现的粒子龙卷风的效果
疯狂龙卷风!

8. CSS/JavaScript实现的马赛克效果
想用你自己的脸坐一张马赛克图像吗?那你试试今天这款特效。

9. CSS实现的卡通河马的效果
超cute的一张河马脸!你不想即时拥有吗?

10. JavaScript实现的随机调试效果
看上去像不像音乐制作人的桌面?频率的高低非常逼真。绝对值得拥有!


暂无评论
写评论