按钮是网页中用户交互的重要元素之一,一款吸引人眼球的按钮能更好的引导用户去点击,从而产生网站期望得到的效果。今天向大家分享8款外观精致的纯CSS3按钮特效组合,一起来看看。
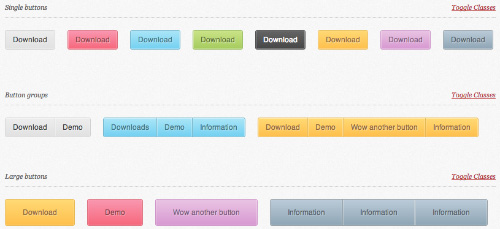
1、漂亮的纯CSS3图标按钮组合
带图标的纯CSS3按钮组合,图标简洁清爽,按钮美观大方,很不错的一款按钮特效。

2、CSS伪元素实现的3D按钮
CSS伪元素实现的3D按钮,一共5组按钮,是一款绚丽的CSS3按钮特效。

3、超具立体感的CSS3 3D弹性按钮
CSS3 3D立体弹性按钮,这个按钮是使用纯CSS3制作的3D弹性按钮,你可以试着点击这个按钮,感觉非常有意思。

4、纯CSS3圆形社会化分享按钮
纯CSS3圆形社会化分享按钮,十分清爽,也十分漂亮。

5、纯CSS3气泡效果的按钮组合
纯CSS3气泡效果的按钮组合,这款CSS3按钮非常具有创意,当你把鼠标移入按钮时,按钮中就会出现漂亮的气泡效果。

6、3D CSS3按钮组合
3D CSS3按钮组合,该按钮特效拥有多种颜色,使用十分漂亮,简单大气。

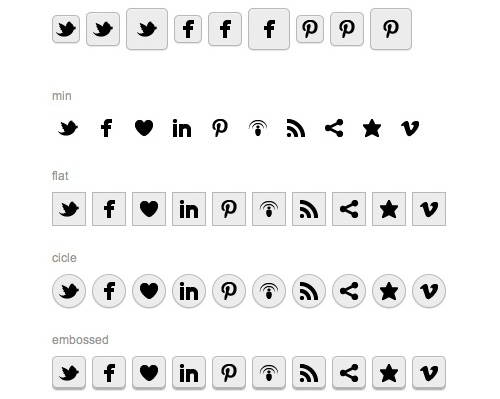
7、CSS3 Social Buttons

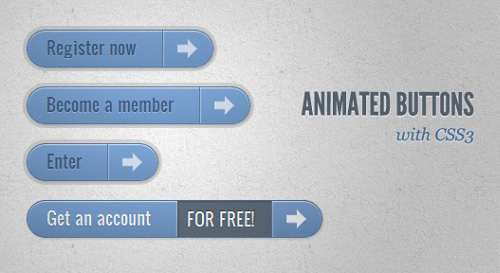
8、CSS3动画按钮组合

以上8套精致的CSS3按钮希望能对你有所帮助,欢迎收藏。

种子里的树
不错